THEME:
HOW TO MAKE AN ORIGAMI
In Web Browser
Interface Design
Enter Page
Introduction Page
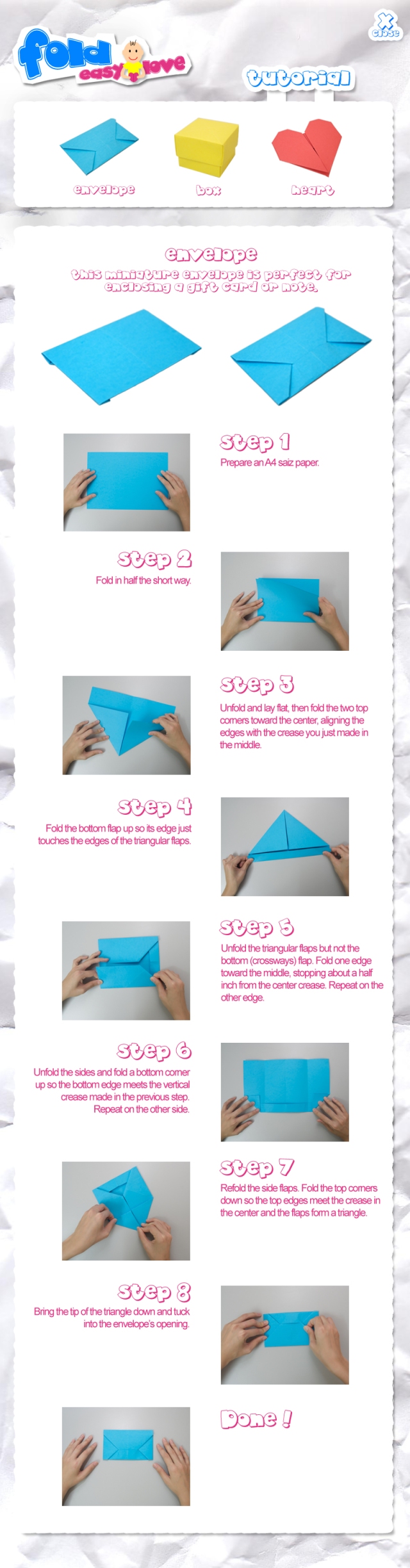
Tutorial Page
Feedback Page
Tutorial – Envelope
Tutorial – Gift Box
Tutorial – Heart
Design Concept:
Fold Easy Love means fold your own origami in a very easy way and contain full of sincere love for your beloved. The Origami is for beginner level, so it’s just simple and easy to make it. So, I decide to use paper collage style to design the interface, because it suit for my theme, and i use simple and clean to my art style, and there are some interesting interactive graphics on the interface design.
Description:
This project was using Adobe Dreamweaver CS3 to do HTML coding. Its much easier and quick compare than just using notepad. All the picture in tutorial is originally captured by me, thx for my sis helping me in the photo capture section.
Introduce to Origami:
Origami is an ancient Japanese art of folding paper. The word origami comes from two Japanese words: ori, which means to fold, and kami, which means paper. Origami has become increasingly popular over the past few decades and has spread to North America, Europe and other places around the world.Origami can be easily learned and made with whatever paper you have. Origami structures range from very simple to highly complex. The more origami you do, the better you can get at it and create more complicated and intricate designs.